How to Remove Powered By Google Translate Text
10 May 2022 | Javascript
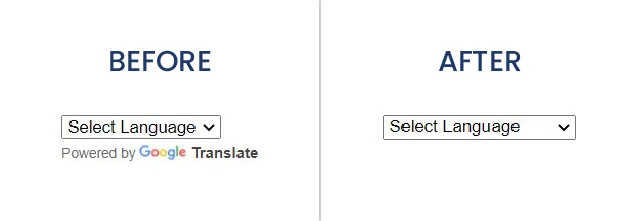
In this tutorial, you will learn how to remove powered by google translate text, when you add the Google Translate script code to your website, the text "Powered by Google Translate" will automatically appear below the language selection box.
You can remove "powered by google translate" text by making some changes to the "googleTranslateElementInit" function.
Let's see the output preview.
Preview:

Now, remove powered by google translate text, follow the steps below.
Default function “googleTranslateElementInit” function
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element');
}
</script>
Change it to
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element');
var $googleDiv = $("#google_translate_element .skiptranslate");
var $googleDivChild = $("#google_translate_element .skiptranslate div");
$googleDivChild.next().remove();
$googleDiv.contents().filter(function(){
return this.nodeType === 3 && $.trim(this.nodeValue) !== '';
}).remove();
}
</script>
Now you have a language selection box without "Powered by Google Translate" text.
Read Also: How to Add Google Translate to Your Website
Buddy! I hope you relished the tutorial, and it was good to see you again. Keep learning. Keep visiting.


