How to Create Codeigniter 3 Crud Application using Mysql with Example
calendar_month 15 Apr 2022 | Codeigniter
In this tutorial, you will learn how to create Codeigniter 3 CRUD application using MySQL with example. CRUD stands for Create Read Update Delete is a primary requirement for any application or website used for data manipulation. so, let’s see Codeigniter add edit delete example with bootstrap 4.
So, in this example I will explain how to add, edit and delete records using Codeigniter 3 with MySQL database. if you don't know Codeigniter, no problem. Just follow these simple steps.
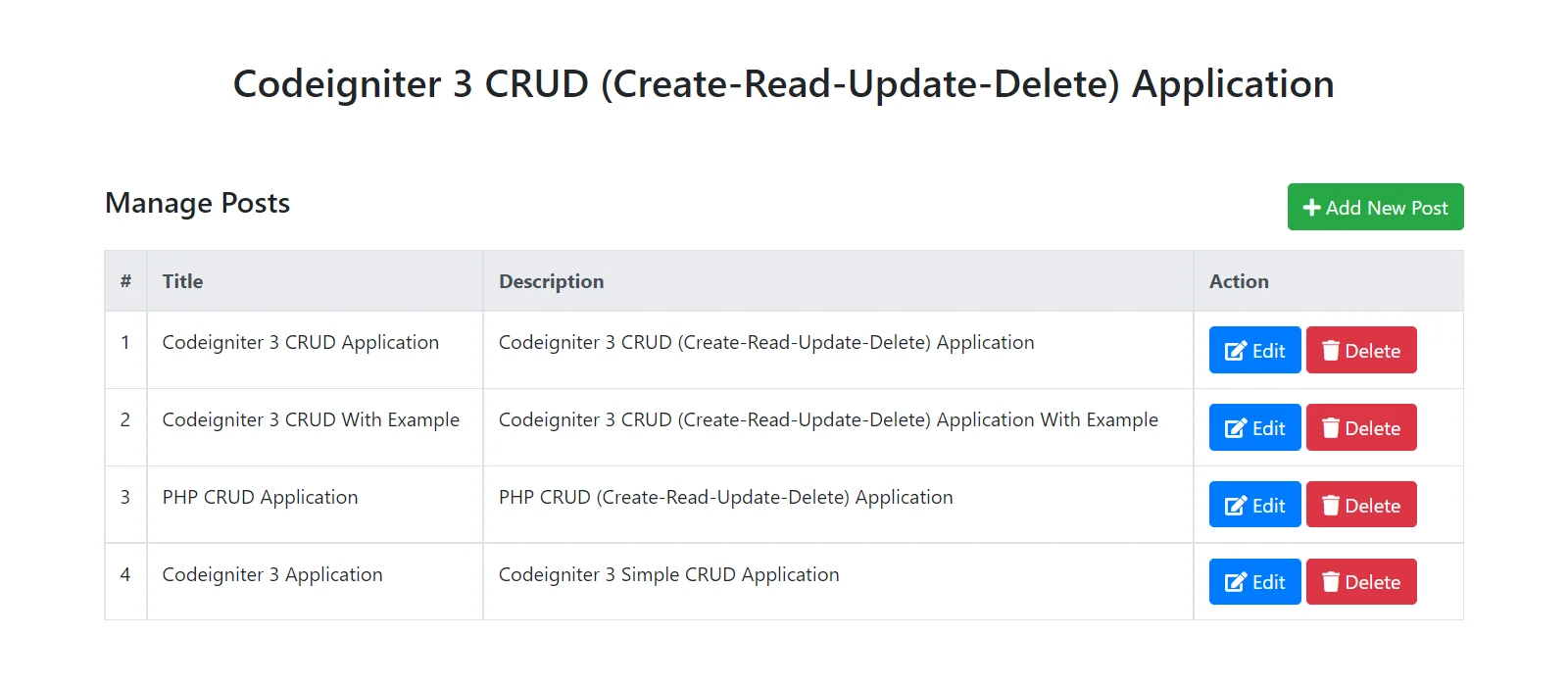
To get a crud application like below just follow these easy steps.
Preview:

Step 1: Download and Setup Codeigniter 3
First, you need to download Codeigniter 3 by clicking the following download link from the official CodeIgniter website.
URL : https://codeigniter.com/download
After successfully downloading, extract the zip file into the root directory of your localhost (Xampp/Wamp) server.
Step 2: Set Base URL and Autoload Libraries and Helpers
In this step, we need to configure the base URL and autoload libraries and helpers in our CodeIgniter 3 application, so open these files and paste the following code
application\config\config.php
$config['base_url'] = 'http://localhost/blog/';
application\config\autoload.php
$autoload['libraries'] = array('database', 'session');
$autoload['helper'] = array('url');
Step 3: Create Database and Configuration
So, in this step, we will create a new "blog" database and add a new "posts" table in the blog database. You can use the following SQL query to create the "posts" table. So, let's create using the following SQL query.
CREATE TABLE IF NOT EXISTS `posts` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`title` varchar(255) NOT NULL,
`description` text NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
After successfully creating database and table, we need to do the database configuration in our CodeIgniter 3 application, so open the database.php file and add your database credentials.
application\config\database.php
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'root',
'password' => '',
'database' => 'blog',
'dbdriver' => 'mysqli',
'dbprefix' => '',
'pconnect' => FALSE,
'db_debug' => (ENVIRONMENT !== 'production'),
'cache_on' => FALSE,
'cachedir' => '',
'char_set' => 'utf8',
'dbcollat' => 'utf8_general_ci',
'swap_pre' => '',
'encrypt' => FALSE,
'compress' => FALSE,
'stricton' => FALSE,
'failover' => array(),
'save_queries' => TRUE
);
Step 4: Create Controller
In this step, we will create a Post controller contains methods listing, create, edit, update and delete. so, create a file Post.php file in this path application/controllers/Post.php and paste the following code in this file.
application\controllers\Post.php
<?php
defined('BASEPATH') or exit('No direct script access allowed');
/**
* Post Controller
*/
class Post extends CI_Controller
{
function __construct()
{
parent::__construct();
$this->load->model('crud');
}
public function index()
{
$data['data'] = $this->crud->get_records('posts');
$this->load->view('post/list', $data);
}
public function create()
{
$this->load->view('post/create');
}
public function store()
{
$data['title'] = $this->input->post('title');
$data['description'] = $this->input->post('description');
$this->crud->insert('posts', $data);
$this->session->set_flashdata('message', '<div class="alert alert-success">Record has been saved successfully.</div>');
redirect(base_url());
}
public function edit($id)
{
$data['data'] = $this->crud->find_record_by_id('posts', $id);
$this->load->view('post/edit', $data);
}
public function update($id)
{
$data['title'] = $this->input->post('title');
$data['description'] = $this->input->post('description');
$this->crud->update('posts', $data, $id);
$this->session->set_flashdata('message', '<div class="alert alert-success">Record has been updated successfully.</div>');
redirect(base_url());
}
public function delete($id)
{
$this->crud->delete('posts', $id);
$this->session->set_flashdata('message', '<div class="alert alert-success">Record has been deleted successfully.</div>');
redirect(base_url());
}
}
Step 5: Create Model
In this step we need to create Crud model to write database logic, here we will write database logic to get all records from database, insert new record, update and delete. So, you need to create a new Crud.php file in this path application/models/Crud.php and paste the following code in this file.
application\models\Crud.php
<?php
/**
* Crud Model
*/
class Crud extends CI_Model
{
public function insert($table, $data)
{
$result = $this->db->insert($table, $data);
return $result;
}
public function update($table, $data, $id)
{
$result = $this->db->where('id', $id)->update($table, $data);
return $result;
}
public function delete($table, $id)
{
$result = $this->db->delete($table, ['id' => $id]);
return $result;
}
public function get_records($table)
{
$result = $this->db->get($table)->result();
return $result;
}
public function find_record_by_id($table, $id)
{
$result = $this->db->get_where($table, ['id' => $id])->row();
return $result;
}
}
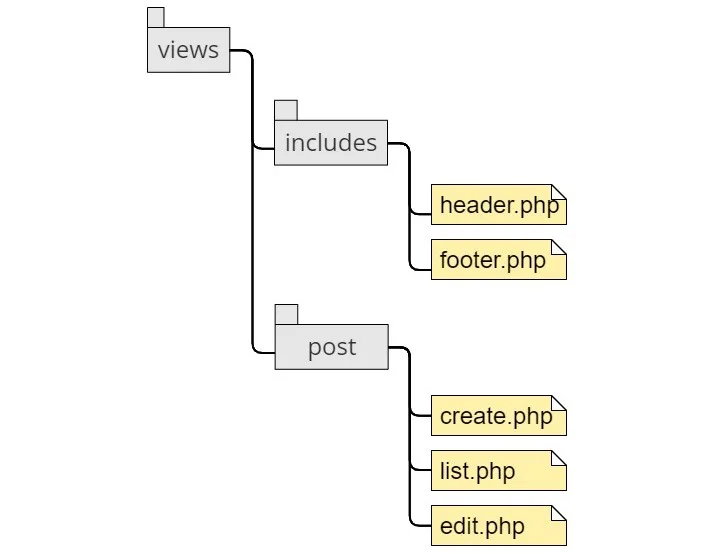
Step 7: Create View Files
In this last step, we only need to create view files for our CRUD application.

So, let's create the following files and paste the following code into this file.
application\views\post\create.php
<!doctype html>
<html lang="en">
<head>
<?php $this->load->view('includes/header'); ?>
<title>Add New Post</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12 my-5">
<h2 class="text-center mb-3">Codeigniter 3 CRUD (Create-Read-Update-Delete) Application</h2>
</div>
<div class="col-lg-12">
<div class="d-flex justify-content-between ">
<h4>Add New Post</h4>
<a class="btn btn-warning" href="<?php echo base_url(); ?>"> <i class="fas fa-angle-left"></i> Back</a>
</div>
<form method="post" action="<?php echo base_url('post/store'); ?>">
<div class="form-group">
<label>Title</label>
<input class="form-control" type="text" name="title">
</div>
<div class="form-group">
<label>Description</label>
<textarea class="form-control" name="description"></textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn-success"> <i class="fas fa-check"></i> Submit </button>
</div>
</form>
</div>
</div>
</div>
<?php $this->load->view('includes/footer'); ?>
</body>
</html>
application\views\post\edit.php
<!doctype html>
<html lang="en">
<head>
<?php $this->load->view('includes/header'); ?>
<title>Edit Post</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12 my-5">
<h2 class="text-center mb-3">Codeigniter 3 CRUD (Create-Read-Update-Delete) Application</h2>
</div>
<div class="col-lg-12">
<div class="d-flex justify-content-between ">
<h4>Edit Post</h4>
<a class="btn btn-warning" href="<?php echo base_url(); ?>"> <i class="fas fa-angle-left"></i> Back</a>
</div>
<form method="post" action="<?php echo base_url('post/update/' . $data->id); ?>">
<div class="form-group">
<label>Title</label>
<input class="form-control" type="text" name="title" value="<?php echo $data->title; ?>">
</div>
<div class="form-group">
<label>Description</label>
<textarea class="form-control" name="description"><?php echo $data->description; ?></textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn-success"> <i class="fas fa-check"></i> Submit </button>
</div>
</form>
</div>
</div>
</div>
<?php $this->load->view('includes/footer'); ?>
</body>
</html>
application\views\post\list.php
<!doctype html>
<html lang="en">
<head>
<?php $this->load->view('includes/header'); ?>
<title>Codeigniter 3 CRUD Application</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12 my-5">
<h2 class="text-center mb-3">Codeigniter 3 CRUD (Create-Read-Update-Delete) Application</h2>
</div>
<div class="col-lg-12">
<?php echo $this->session->flashdata('message'); ?>
<div class="d-flex justify-content-between mb-3">
<h4>Manage Posts</h4>
<a href="<?= base_url('post/create') ?>" class="btn btn-success"> <i class="fas fa-plus"></i> Add New Post</a>
</div>
<table class="table table-bordered table-default">
<thead class="thead-light">
<tr>
<th width="2%">#</th>
<th width="25%">Title</th>
<th width="53%">Description</th>
<th width="20%">Action</th>
</tr>
</thead>
<tbody>
<?php $i = 1; foreach ($data as $post) { ?>
<tr>
<td><?php echo $i; ?></td>
<td><?php echo $post->title; ?></td>
<td><?php echo $post->description; ?></td>
<td>
<a href="<?= base_url('post/edit/' . $post->id) ?>" class="btn btn-primary"> <i class="fas fa-edit"></i> Edit </a>
<a href="<?= base_url('post/delete/' . $post->id) ?>" class="btn btn-danger" onclick="return confirm('Are you sure you want to delete this record?')"> <i class="fas fa-trash"></i> Delete </a>
</td>
</tr>
<?php $i++; } ?>
</tbody>
</table>
</div>
</div>
</div>
<?php $this->load->view('includes/footer'); ?>
</body>
</html>
application\views\includes\header.php
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
application\views\includes\footer.php
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
Congratulations friend, your CodeIgniter 3 crud app is ready. So, you can access this by opening the following URL in your web browser.
http://localhost/type the CodeIgniter folder name here/
Ashwani Kumar
I'm a dedicated full-stack developer, entrepreneur, and proud owner of buildwithphp.com. I reside in India, where I draw inspiration to create helpful tutorials and tips for fellow artisans. I'm deeply passionate about technologies like Bootstrap, PHP, CodeIgniter, Laravel, Node, React, JavaScript, and jQuery. I believe in working hard consistently, which keeps me motivated and driven. Challenges are opportunities to learn, setbacks are lessons. I find inspiration in the endless potential of technology and aim to make a meaningful impact with my work.
Buddy! I hope you relished the tutorial, and it was good to see you again. Keep learning. Keep visiting.